0. 왜 확장프로그램인가?
이전부터 만들어보고 싶기도 했고 이상하게도 내가 원하는 타이머가 확장프로그램으로 개발이 되지 않아서 만들어보고 싶었다. 돈주고 타이머를 구매할까 하다가 괜히 비주얼적인 요소가 부가된 타이머를 산다는 것이 돈이 아깝기도 했다. 어플은 있는데 왜 확장프로그램은 없는지 모르겠다. 아마 돈이 되지 않아서 그런 것 같다.
프로젝트 개발 의도는 어차피 돈이 아니므로! 타이머 체커가 필요한 나에게 필요한 기능을 만드는 것이 목표이다.
1. 개발환경
프론트 언어나 프로그램을 전문으로 배우지 않아서 백엔드까지 연결하는 프로젝트로 만드는 것이 목표이다. 그래서 일단 Intellij에서 Springboot gradle, Java 기반으로 JS, CSS, HTML을 사용했다. 욕심같아서 다른 언어나 프레임워크도 사용해보고 싶지만 지금 목표가 빠른 시일내 개발이여서 익숙한 개발환경으로 사용했다.
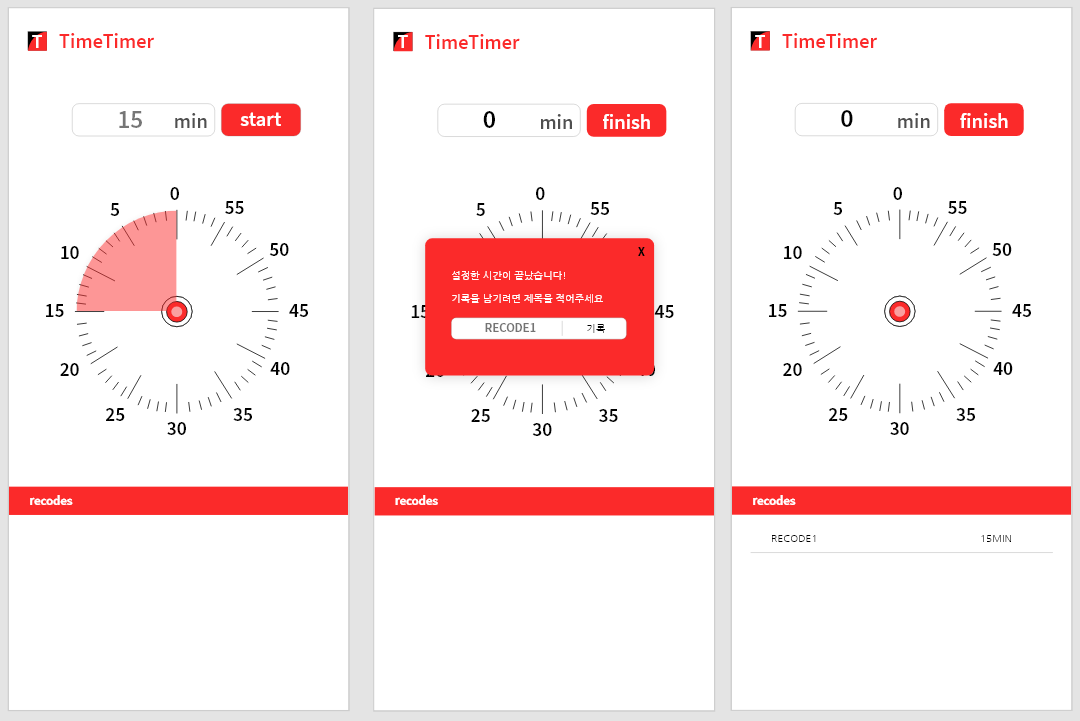
2. 스토리보드 및 기능
기능은 구글러들이 사용한다는 타임타이머를 보고 만들었다. 만들면서 구체적인 기능이나 코드는 이후 게시글에 작성할 예정이다. 스토리보드로는 어도비 XD로 만들었고 다음과 같다. 일단 TimeTimer 버전 1에서는 별도의 회원이나 자신의 기록을 누적해서 볼 수 있는 기능은 추가하지 않았고 단순 기록과 타이머 기능을 위주로 크롬과 웨일에 각각 배포할 예정이다.

3. 로고
로고도 어도비 XD을 이용해서 만들었고 실제 배포시 manifest.json 기준에 맞춰서 크기조절 후 배포예정이다. 기본 색상이 빨간 장미색으로 프로젝트명도 RedTime으로 정정했다. 개발과정에서 로고가 앱다운시 가장 중요한(?), 눈에 띄는 부분이라고 생각해서 고민이 많았는데 결국 마지막 로고로 결정하게 됐다. 개발자 모드에서 실행해보면서 가장 중요했던 것이 가시적으로 로고가 눈에 보여야 했기 때문이다. 너무 간단한 표시같아 고민을 했지만, 사이드바에 작은 로고에서도 확실히 보이면서 기능을 표기하고 싶어서 마지막으로 결정했다.
 |
 |
 |
 |
'Toy Project > 웨일 확장프로그램 타이머 만들기' 카테고리의 다른 글
| [확장프로그램] 04. RedTimer의 완성 (0) | 2021.09.06 |
|---|---|
| [확장프로그램] 03. 확장프로그램 개발이 처음인 사람들이라면 필요한 꿀Tip! (0) | 2021.09.06 |
| [확장프로그램] 02. 프로젝트 기능 설계 (0) | 2021.09.01 |
- AWS
- 개발도서
- 오늘의코딩
- java
- 노개북
- filezila
- gradle
- jdbc
- SQLD
- ubuntu
- EC2
- IT 5분 잡학사전
- putty
- 배포
- git연동
- 호스팅영역
- 정보처리기사 필기
- 독서후기
- LifecycleException
- 북클럽
- gradle build
- 웹페이지만들기
- spring
- 기술블로그
- 실용주의프로그래머
- JIRA
- 노마드코더
- intellij
- 정보처리기사
- 정보처리기사 실기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |