JAVA 17, Spring Boot 3.0.2, Gradle, MySQL, Redis로 만드는
'오늘의코딩' 메일링 서비스

오늘은 메인페이지 뷰단 Carousel 을 만들어봤다.
사실 프론트가 이미 만들어진 템플릿을 사용할까 엄청난 악마의 속삭임이 있었지만 이번에 만들어보면 내가 나중에 프론트를 할 일도 있을 수도 있고, 협업에도 도움이 될 것 같아서 내가 할 수 있는 선에 최선을 다해보기로 했다. 또 백엔드만 하다가 프로젝트를 하면서 프론트엔드를 하니까 응근 재미있어서 더 집중이 잘 됐다. 그래도 직업으로는 백엔드가 적성인 것 같다는 생각이.. 어디까지나 개인 프로젝트니까 두루두루 알면 모든지 피가 되고 살이 될 테니까..!
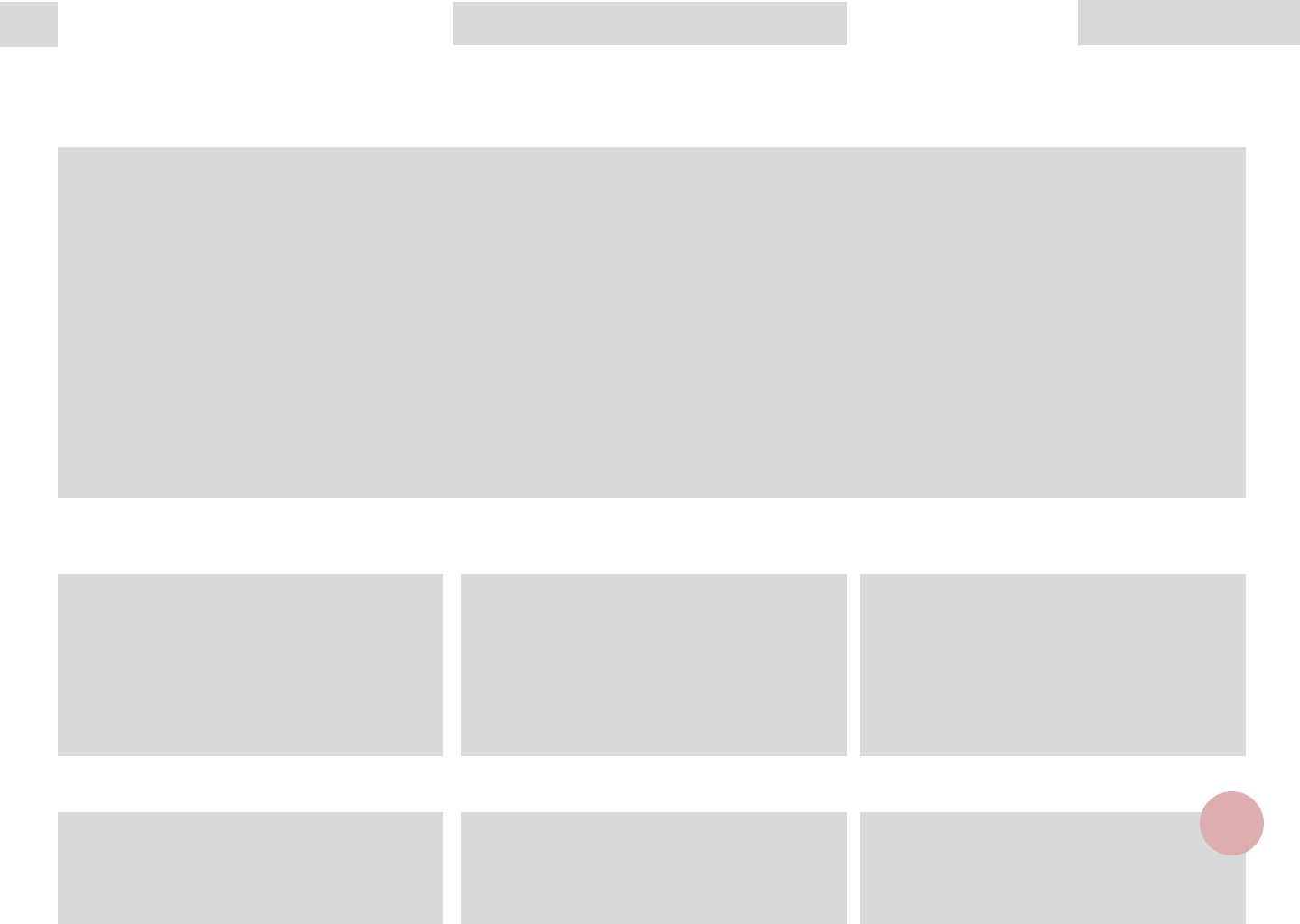
TMI는 그만하고,, 먼저 메인페이지 구상한 부분의 이미지를 보자.
상단은 왼쪽 홈버튼 대신에 제목을 클릭하면 홈으로 이동하게 해놓아서 따로 만들지 않았다. 만들다보니 보기 좋은 디자인으로 하나씩 변경되는게 많다..

Bootstrap x5.1 Carousel 이용하기
여러가지 Carousel 종류를 제공하고 있지만 나는 여기서 Individual .carousel-item interval 를 이용해서 일정시간이 지나면 옆으로 배너가 넘어가는 메인 페이지를 만들기로 했다.
Carousel 버튼 색을 바꿔줘 제발..
여기서 bootstrap 사이트에 있는 코드를 활용하면 되는데, 이미지가 크지 않거나 배경이 검은색이 아니라면 carousel 이동버튼의 색이 안 보여서 불편한 점이 있다. 인터넷을 찾아봐도 그것 때문에 고생하는 사람들이 많은 것을 알 수 있었다.
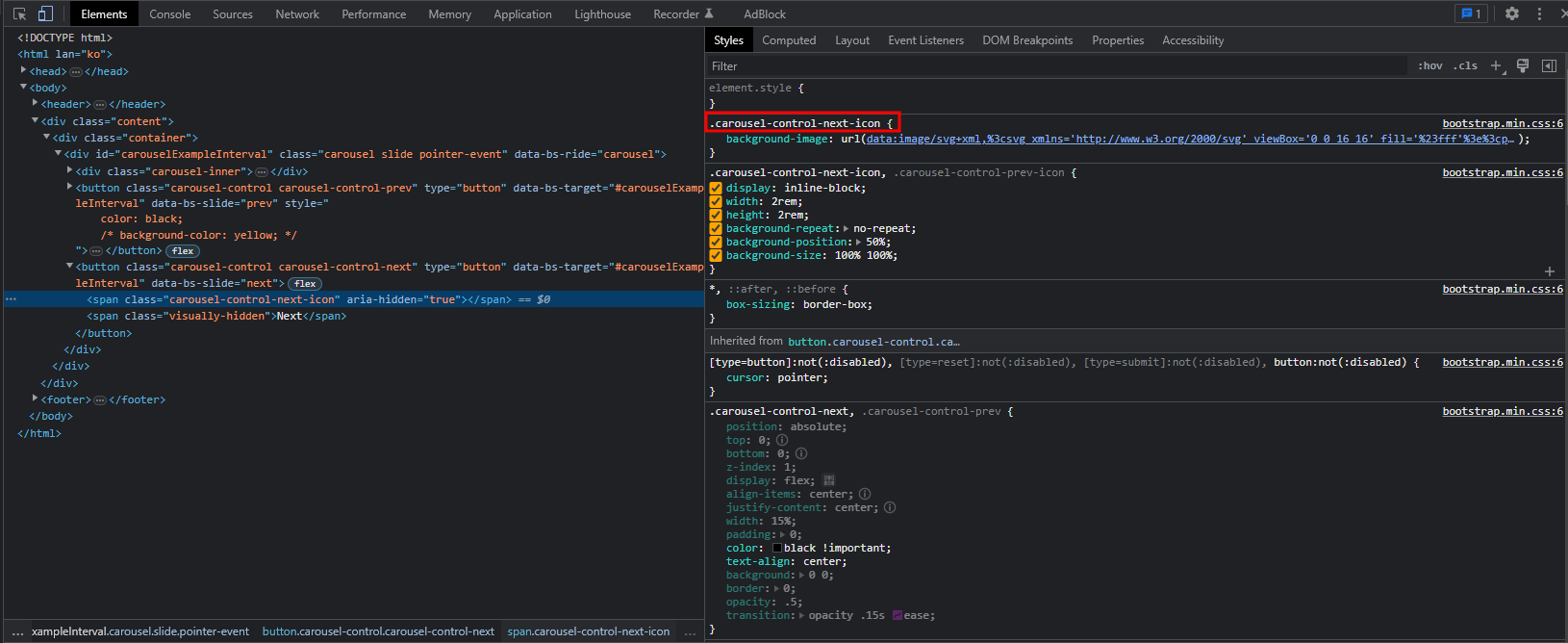
개발자 도구에서 보면 caraousel-control-prev-icon, caraousel-control-next-icon 에 svg 이미지가 들어가 있는 것을 알 수 있다. 따라서 이미지를 변경하거나 이미지 정보를 변경하는 방법 밖에 없다.

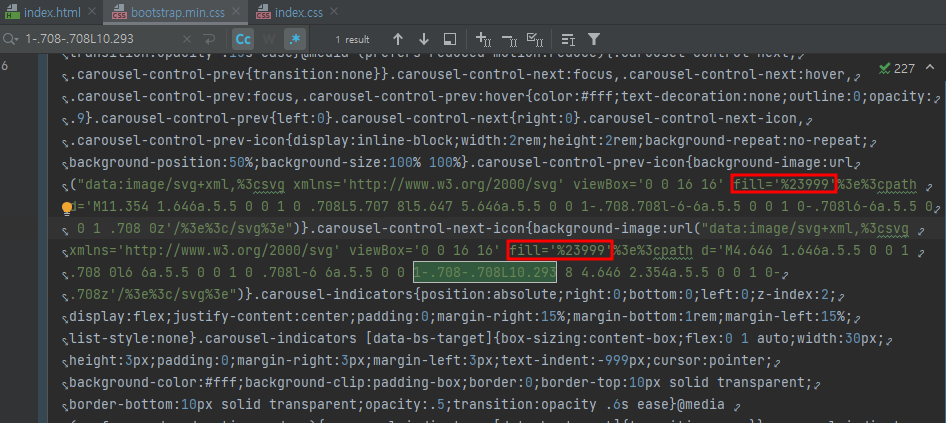
위에 개발자 도구에서 찾은 url을 기준으로 icon의 이미지 데이터를 bootstrap.min.css 에서 찾아보자. 각각의 data 뒷 부분을 보면, fill이라는 부분이 있는데 % 뒤의 값을 조정하면 하얀색이여서 안보이던 svg 값을 변경할 수 있다. 나는 임의의 숫자 23999 를 사용해서 약간 회색빛이 띄는 버튼으로 변경했다.
(아래 이미지 참조)


'Project > 오늘의 코딩 서비스 프로그램' 카테고리의 다른 글
| [오늘의코딩] Step7. 백엔드 - JPA를 이용한 테이블 생성 및 조회기능까지 구현 (0) | 2023.03.09 |
|---|---|
| [오늘의코딩] Step6. 백엔드 - Swagger 적용 및 ERD 수정 (0) | 2023.03.08 |
| [오늘의코딩] Step4. 프론트엔드 - Thymeleaf Layout 설정하기 (0) | 2023.03.07 |
| [오늘의코딩] Step3. 백엔드 - 데이터베이스 연결 (0) | 2023.02.26 |
| [오늘의코딩] Step2. 기획 - 프로젝트 설계와 구상 (0) | 2023.02.24 |
- intellij
- AWS
- 북클럽
- jdbc
- 노마드코더
- 웹페이지만들기
- 호스팅영역
- filezila
- 개발도서
- 실용주의프로그래머
- JIRA
- 오늘의코딩
- ubuntu
- spring
- gradle build
- gradle
- 정보처리기사
- LifecycleException
- SQLD
- EC2
- 정보처리기사 실기
- 기술블로그
- IT 5분 잡학사전
- 독서후기
- 노개북
- putty
- 배포
- git연동
- java
- 정보처리기사 필기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |